
If you’re an entrepreneur, small business owner or maybe even a marketer, you’ve probably already created or thought about how to create a website.
Many people think creating a website is a complex task that requires advanced technical skills, development resources and lots of cash.
But this is simply not true.
I self-taught myself how to create a website back in 2006, and it was one hell of a learning experience that didn’t go as smoothly as I wanted.
However, after years of practice, I finally found the right tools and providers to make the process of creating a website much easier and more satisfying.
Unless you are trying to build a complex website with lots of custom design, you can create a website for the cost of a monthly cup of coffee.
In this guide, I will walk you through the step-to-step process I have used over 100 times as a freelance web designer to create a self-hosted website from scratch.
The guide is comprehensive but easy to follow for anyone with a bit of technical knowledge. It will take around 20 minutes to read, but much longer if you’re reading whilst applying. Enjoy.
How long does it take to create a website?
Personally, I can create a self-hosted website and have it published within less than a day, depending on how many pages are required and how much content needs writing.
However, the first time I created a website for myself, it took me days and weeks of agonizing mistakes and costly errors that killed my enthusiasm.
Thankfully for you, with this guide, you should be able to create a simple website within 1-2 days or less, depending on your technical knowledge.
If that sounds too time-consuming, you can hire me as your freelance web designer and I will create you a website within a day at an affordable rate.
If you’d rather get your hands dirty, then I appreciate your entrepreneurial spirit and hope you find this guide a valuable help on your journey.
Getting Started: The Steps to Create a Website
To give you an insight into the task at hand, below you will find an overview (with links) of the multiple steps required to create a self-hosted website.
You can click on any step to jump directly to that section in the guide.
- Choosing & Buying a Domain Name
- Choosing a Content Management System
- Choosing a Web Hosting Company
- Update the Domain Name Servers
- Create a Hosting Account
- Install an SSL Certificate
- Enable HTTPS
- Set up an Email Address
- Set Up Re-Directs for the Default Email
- Set Up Re-Direct for Unrouted Emails
- Install WordPress
- WordPress Admin Overview
- Selecting a WordPress Theme
- Install Plugins
- Update WordPress Settings
- Creating Posts and Pages
- Creating a Menu
- Conclusion
Choosing & Buying a Domain Name
Before you can start to create a website, you need to buy a domain name, and before you do that, you need to choose a good domain name for your website or business.
What is a Domain Name?
A domain name is a website address your customers will use to find your website, such as www.yourwebsite.com or similar.
Choosing a Domain Name
Choosing a good domain name is easy. However, choosing one that is available can be a difficult and frustrating task.
Selecting a good domain name for your website is critical, as your domain name is often one of the most prominent branding tools for your business.
The domain name for your website is used in your emails and advertisements and will hopefully show up when people search for your business in search engines like Google.
I know you’re probably in a rush to get your website up and running, but I highly recommend spending a decent amount of time choosing a domain name.
Choosing a poor domain name can have terrible consequences for your business, and changing it later down the line can be costly and time-consuming.
5 Tips for Choosing a Good Domain Name
There is no magic formula for choosing the perfect domain name, but there are some fundamental rules you should follow to ensure you don’t choose a bad one.
1. Choose the Right Domain Extension
A domain extension is what appears at the end of your domain name, such as .com or .co.uk.
Choosing a domain extension commonly known to your potential customers is another crucial step to ensuring a good user experience.
Unlike years gone by, you can now choose from over 500 top-level-domains (TLDs) ranging from .com to .xxx to .business and more.
According to GoDaddy, the most popular top-level-domains (TLDs) globally are:
- .com
- .net
- .org
- .co
- .us
However, if we put .com aside, which is by far the most recognised and popular domain name in the world, the next best option might be the domain extension that is relevant to your country.
For example, a co.uk or .uk address typically represents companies who are in the UK, and is more well known in the UK than any other alternative domain extension.
So, if you are a UK business doing most of your business in the UK then selecting a .co.uk or .uk domain is what I would recommend, assuming you cannot get hold of the .com domain you want.
However, if you are a tech company doing business internationally then you and your potential customers may be more familiar with the .io or .ai domain or similar.
That being said, be careful with choosing a domain extension that people have never heard of, as this can raise suspicion about if the site is legit and safe to visit.
For example, using a domain extension such as .xxx is obviously going to raise an eyebrow with most people, where as domains using .me are commonly not used for businesses.
So, basically, whatever your country or industry, pick a domain name extension that is familiar to your potential customers and relevant for your business.
2. Choose a Short Domain Name
Shorter domain names are often more catchy and easy for people to remember. They are also good for branding, especially when they show up in advertisements or in search results.
For example, if your business is called ‘Jim’s Plumbing & Heating’, it would be a tedious process for me to type in www.jimsplumbingandheating.com rather than something much shorter such as jimsplumbing.com or similar.
You have to consider that each page on your website will have its own unique URL address so that you can link to specific pages.
That means when Jim adds a page called ‘Emergency Plumbing’, the URL might be: www.jimsplumbingandheating.com/emergency-plumbing/.
Not good.
When building a website, you should always have your users in mind.
A website with a positive user experience that is easy to navigate will consistently outperform others.
3. Include Your Brand Name
Ideally, your website address should be or include your brand name. This creates consistency for your brand and is again easy to remember for your customers.
If you cannot find an available domain name that exactly matches your brand name, you should consider if adding another word of some letters would work.
For example, if your company name was Zoolio and you were based in Denmark, but the .com and .dk domains were already taken, you could consider using the domain Zooliodk.com
Personally, I would always prefer to add another word or couple of letters and have a .com domain rather than choosing an unfamiliar domain extension.
4. Include Keywords
If you don’t really have a relevant or usable brand name, your next best option would be to choose a domain name that includes some relevant keywords.
What Are Keywords?
Keywords are the words that best describe your product, services or business, and what words a potential customer would use if they wanted to find you.
For example, if you’re a hairdresser in Manchester, the two main keywords for your business would be ‘Hairdresser’ and ‘Manchester’.
A keyword rich domain name for a hairdresser in Manchester might be something like hairdressermancher.com or manchesterhairdresser.com
Choosing a domain name which includes relevant keywords can be a good way of getting your website to appear in search results, but it’s not guaranteed.
If you’re a small business who serves local customers, the benefits of a keyword rich domain name that includes your location is certainly something to consider.
5. Always Do Your Research
Before decided on your domain name, I highly recommend you do a little research to see if there are any other very similar domains or brand names to your own.
For example, if you use another companies brand name as part of your domain name, you could end up in court and having the domain taken down.
It’s easy enough hiding a small local business called, Pepsi Clothing, but I can assure you if your website includes a brand name it will get flagged.
If you’re choosing your company name based on your domain name, you should also do the same research to make sure there are no other companies using the same name.
It’s not illegal to have the same name as another company, providing it is not a trademarked name or in the same country/industry. However, it could lead to confusion for customers trying to find your business when searching the internet.
Where to Buy Domain Names
There are literally thousands of domain name registrars where you can search for and buy available domains.
Ideally, you either want to make sure you buy your domain name from the company you are going to use for your website hosting, or from a reputable provider.
And trust me, I have learnt from experience not to buy your domain name or hosting from any company who don’t have flawless reviews.
Personally, I use Google Domains to buy my domains because I use Google for my emails and other tools, and don’t need to worry about their systems going down.
Choosing a Content Management System (CMS)
Once you’ve finally decided on and purchased your domain name, you’re going to select a content management system (CMS).
What is a Content Management System (CMS)?
A content management system (CMS) is a software used to create a website and create and manage your content and user access to your website.
For this guide, I am going to show you how to create a website using WordPress, which is the world’s most popular content management system (CMS).
WordPress is perfect for beginners who want to create a simple website with some text, images, videos and other basics needed for most websites.
There are a range of other content management systems (CMS) available, such as Drupal, Joomla, Wix, Shopify, Squarespace and others, but I will try and make another guide covering these another day.
Unless you’re creating a heavy eCommerce website, WordPress is perfect.
Choosing a Web Hosting Company
Okay, now you’ve chosen and purchased a domain name and content management system (CMS), we’re getting closer to getting your website online.
But in order to get your website online, you need somewhere to host it.
What is Website Hosting?
Website hosting is a service that acts as a sort of online storage for your website so it can be made available on the internet.
When you buy website hosting, you’re basically renting storage space and paying to use the computer resources of the website hosting provider.
Website hosting and all of the different options, storage limits and servers can get rather complicated, so I will avoid boring you with the detail.
However, I want to make one thing very clear.
You must, at all costs, select a trusted, reputable web hosting provider.
Selecting a poor website hosting provider will potentially result in your website constantly crashing or being slow to load, which will harm your site in many ways.
When selecting a web host, don’t just look at the costs and don’t get bamboozled by the high levels of bandwidth or disc space included.
Make sure your web host offers awesome support.
Unless you are very technical (which I am not), you will be unable to fix any errors that occur on your website without a website host with a helpful support team.
You should also make sure your web host provides the following:
- An SSL Certificate
- cPanel Account
- Email Account
- Softaculous (for installing WordPress)
Ideally all of these will be included within your hosting package. If not, don’t pay over the odds or consider taking your business elsewhere.
Personally, I have been using Krystal, who are a UK web hosting company, for the past 5+ years and they have been absolutely flawless in delivery and support.
If you decide to go in the same direction, you can use the promotion code ‘DCWDIGITAL’ and you’ll get £10 off your first order, and I will get a little discount on my next bill too.
Everyone’s a winner 🙂
Update Your Domain Name Servers (DNS)
The final step before you can get your website hosted is to update the domain name server (DNS) via your domain name provider.
If you decide to use the same company for buying and hosting your domain name, you can skip this step as it will already be done.
What is a Domain Name Server (DNS)?
A domain name server (DNS) is an IP address that is used to identify your website address and it’s location on the internet.
Again, it’s all very technical and not crucial for you to know, but if you want to geek out then Google has about 245 million search results for you.
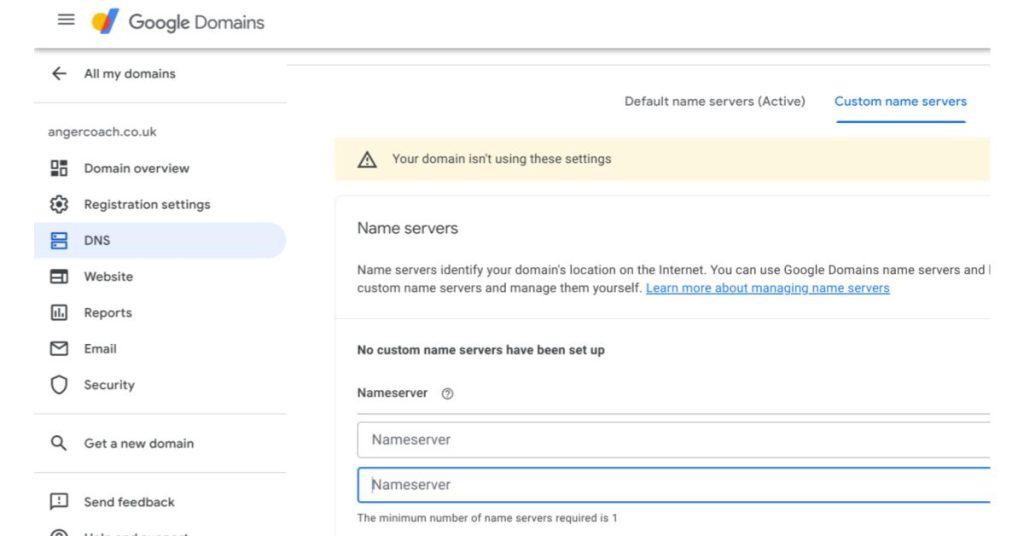
How to Add Custom Name Servers
If you decided to choose a separate domain name provider and website host, you will need to do the following:
- Find out the name server address used by your domain name provider.
- Switch your DNS settings with your website hosting provider to custom name servers and add the name servers provided by your domain name provider to the custom name server fields.
- Hit the Save button and protect your sanity.
Important! You will likely get a message to let you know it can take up to 48 hours for DNS settings to be fully updated. In my experience, this is often not the case and it is usually done in minutes, but just be prepared for it taking longer.
If you struggle with this part, I recommend doing a quick Google search for how to update nameservers followed by the name of your domain name provider.
I have added a screenshot below for those of you who have decided to buy your domain name from Google Domains.

Create a Website Hosting Account
After taking a short coffee break for long enough to give your DNS settings time to update, you’re now ready to create your website hosting account.
With most providers, this will likely be done for you, but if not you will simply need to add a new account and create a username and password and the account will be created in a matter of seconds.
Once this is done, you should have access to cPanel which is included for free with pretty much all decent web hosting providers. If not, find another one.
What is cPanel?
cPanel is an online control panel used to administrate many technical elements of your website from your files, email accounts, software installations and more.
The following steps, right up until you complete the installation of WordPress are all completed within the cPanel interface.
Install an SSL Certificate
The first task I always cover within cPanel is to install an SSL certificate on my website, which is provided free by the company LetsEncrypt.
What is an SSL Certificate?
Secure Sockets Layer (SSL) is a security technology for establishing an encrypted link between a website and a web browser.
An SSL certificate gives your website a padlock that is displayed in your browser bar, reassuring visitors they’re safe on your site.
Internet users are more aware of site security these days, and Google are less likely to display non-secure websites in search results, so an SSL certificate is a must.
Simply navigate to and click the Lets Encrypt icon under the security section of cPanel, and click the ‘Issue’ link which is located under the issue a new certificate area.
The process of issuing the certificate should take 60 seconds or less, and then you can return back to the main cPanel tools area.
If the process of issuing the certificate fails, this may mean your DNS settings have not quite yet been updated. I recommend returning to your domain name provider control panel and double checking the custom name servers have been saved and you have activated the custom name servers.
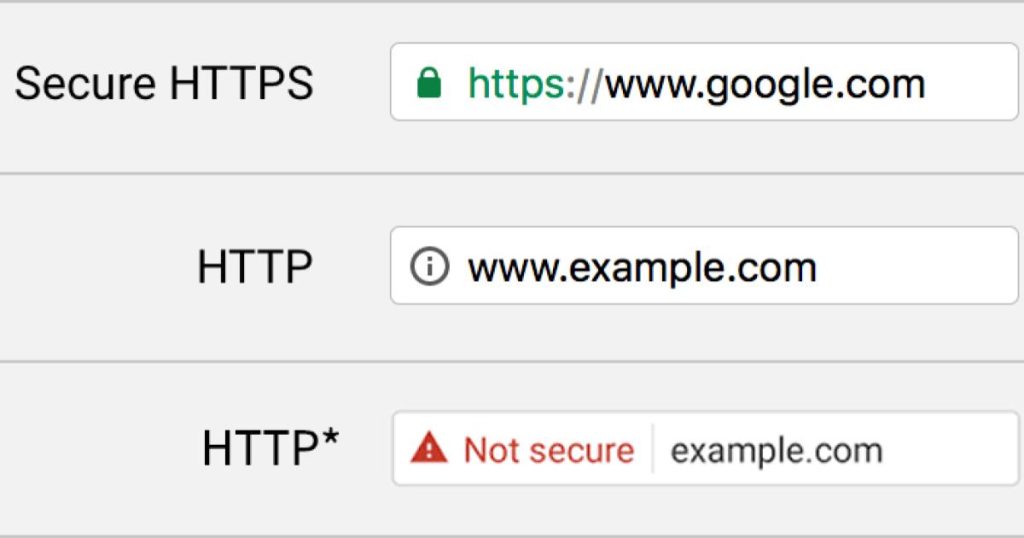
Enable HTTPS
Now that you have issued your website with an SSL certificate, you can enable the usage of HTTPS on your website to show users it is secure.
What is HTTPS?
Hypertext Transfer Protocol Secure (HTTPS) is a protocol that secures the communication and data transfer between a website browser and a website.
Basically, it protects your website visitors from potentially having their information stolen when visiting websites.
You should never provide information via forms etc to any website that does not use https and display the secure padlock icon.

To ensure your site always shows the https, you will need to force the re-direct.
This is done by clicking the domains icon under the domains section in cPanel and then turning the option to ‘Force HTTPS Redirect’ on.
What this will do is always re-direct your website visitors to the secure version of your site, without them having to manually type https:// at the beginning of your domain name.
Set Up an Email Address
Next step is setting up your email address, which is accessed via cPanel by clicking the Email Accounts icon in the Email section.
For the sake of simplicity, I am going to explain how to create an email account which can be used and managed from within cPanel.
Personally, I use Google for my email accounts, but this requires a Google Workspace account and quite a few technical changes via your domain name provider settings, which is for another guide on another day.
The process of creating a new email address is fairly self explanatory and is done by clicking create, and then choosing your address and password.
You will then be able to check your emails using the webmail tool included within your account, which is accessed from clicking ‘Check Email’ on the Email Accounts page.
From the webmail interface you can check and send emails or using the settings, you could sync the emails to another email interface.
Set Up Re-Directs for the Default Email Address
You may have noticed an existing email account was already created in your account, and this is the default address created with your hosting account.
This address isn’t typically one you should use, so what you want to do is create a re-direct which will send any emails that go to that address to the one you just created.
The re-direct is done by selecting the ‘Forwarders’ icons under the Email section of the cPanel tools page, and then clicking ‘Add Forwarder’.
Now what you need to do is provided the first part of the default email under the field at the top which says ‘Address to Forward’, and then adding your new email address in the field under the ‘Forward to Email Address’ text in the ‘Destination’ section.
And don’ forget to hit ‘Add Forwarder’ button to activate the forwarding.
Set Up Re-Directs for Unrouted Emails
Next up we want to set-up re-directs for unrouted emails to ensure we don’t miss any customer enquiries that are sent to an email address that does not exist.
For example, people commonly expect companies to have general email addresses such as sales@ or support@, so unless you create a re-direct for these unrouted email addresses, the customer will receive an automated ‘No such person at this address’ reply.
And we wouldn’t want people to think you’ve gone out of business, would we.
To re-direct unrouted emails, you need to click the icon for ‘Default Address’ under the Email section in cPanel, check the box for ‘Forward to Email Address’, add your email address and click ‘Change’.
All emails sent to a non-existent email address at your company will not be automatically forwarded to your chosen email address.
Install WordPress
Phewww, we’re finally ready to install WordPress and get you one step closer to creating a website and being visible online.
In fact, if you type the name of your website address into the search bar of your browser right now, you’ll see your site is actually already online, but not yet showing anything.
But, hopefully that’s all going to change within the next five to ten minutes after we have installed WordPress, so let’s get to it.
How to Install WordPress via cPanel
To install WordPress via cPanel, you need to scroll right down to the bottom of the main tools page to the section called ‘Softaculous Apps Installer’.
Clicking on the WordPress icon under the scripts section will then open up the Softaculous interface where you will see the prominent install button.
If you click on the link to access the drop-down menu, what we’re going to select is the ‘custom install’ option which gives us more choices for our installation.
From here, we now have seven sections to complete, which I will carefully walk you through.
Software Setup
The first step is to choose your installation URL, which dictates the exact address will be used to display your website.
For this, you want to select the https:// option which ensures you are using the secure domain, and I would recommend selecting the option that excludes the www.
Remember, we want to keep your domain URL as short as possible, and we have also setup re-directs, so even if someone types the www. at the beginning, they will be routed to your site.
The option to choose the domain should be selected by default and you should leave the directory field displayed at the end blank.
You will also see an option to choose the version of WordPress you want to install, which by default will be the most recent, which should be left as it is.
Site Settings
Under site settings, you will see the option to enter a site name and description, as well as options to enable multisite and disable WordPress cron.
All of these settings can be left unchanged, because you’ll be able to change the site name and description from within WordPress and the other options are advanced features I won’t be covering in this guide.
Admin Account
In the admin account section, you will create a username, password and admin email which will be used to login to your website.
Automated hackers will be attempting to access your website every single day, so choose a complex and secure username and password that isn’t easy to guess.
Be sure to save these somewhere safe as it can be frustrating to keep re-setting your password every time you want to make some changes to your website.
Choose Language
I don’t think you need much guidance on this option, other than maybe to let you know that you will have the option to create additional users to login to your WordPress admin area, but you will be able to select the language for each user, so choose whatever you prefer here.
Select Plugin(s)
Depending on your website host and settings, you may see a list of plugins in this section that can be automatically installed with your WordPress installation.
Plugins are something you can install at anytime, but if you see a checkbox for the following plugins like I do in my account, check them:
- Backups (Backuply)
- Limit Login Attempts (Loginizer)
- LiteSpeed Cache
You may also see an option to install the Classic Editor plugin, but unless you have used WordPress before and are familiar with the old one, leave it unchecked.
Advanced Options
There’s a range of options under the advanced options section, most of which we will leave unchanged apart from some auto upgrades and automated backups.
You will see the option to auto upgrade WordPress plugins and themes on the left side, and an option to enable the auto upgrade of WordPress on the right.
Quite a few web designers and developers advise against auto upgrades as they can crash your site if your theme or some of the widgets does not support the latest versions.
Personally, I always enable auto upgrades for plugins, themes and WordPress and then set my automated backups to once per month.
If you don’t update your plugins, themes or WordPress version, your site is at risk of crashing or being hacked, so I prefer to take my chances with the automated upgrades.
Providing you take regular backups, you’ll always be able to roll back your website and recover it to it’s original state, which isn’t as easy to do if you get hacked.
Select Theme
Okay, enough talk about hacking and on to the final step.
WordPress includes a whole range of free themes that you can install by default. If you decide not to select any, the default theme will be installed.
What is a Website Theme?
A website theme is a framework for the design of your website. It provides you with a template to work from when creating a website.
You can preview any theme by clicking on the thumbnail image and clicking the ‘Demo’ button to launch a live website demo using that theme.
But we can do this after installation, so let’s hit that lovely install button, and within 30 seconds or less, you will have published your website on the internet.
Logging in to WordPress
Once WordPress is installed, you will see a message with a link to your live website and a link to log in to your WordPress back-end admin area.
You will generally access your WordPress admin area by adding the /wp-admin/ at the end of your domain name.
For example, if your website address is scoobydoo.com, you will log in to WordPress at scoobydoo.com/wp-admin/.
The WordPress Admin Area
The WordPress admin area is perfectly designed for beginners, with a simple left navigation panel with clear labels and instructions.
From here, you can create, edit, administrate and customise pretty much anything related to your website, its themes and plugins.
Have a click around to get used to the navigation menu by simply clicking on the items, which will take you to that section and display additional sub-menu items.
For the final part of this guide, I am going to walk you through the important final steps you should take before starting to create content on your website.
Delete the Default Post
If you click on the ‘Posts’ tab in the left menu, you will notice there is already a default post that has been created, titled ‘Hello World’.
You should be aware that the second you installed WordPress and published your website on the internet, it became visible to search engines like Google.
I won’t go into detail, but if you have pages and posts published that are not optimised correctly and a search engine indexes them, they will be shown in search results.
That may not necessarily be the worst thing in the world. However, if you delete that page or post at a later date, it will then display as a 404 error, which is not good.
So, as you may have guessed, I am recommending you delete the post.
Delete or Edit the Test Page(s)
If you click on the ‘Pages’ tab on the left menu, you will also find two default test pages. One of these may be displayed on your homepage, depending on your theme.
The other is a privacy policy page, which you are required to have by law.
With the first page displayed on your homepage, I recommend deleting the text and any images and adding something like ‘website under construction’ or ‘coming soon’.
Open your website in a new tab or window and quickly check the homepage to make sure it is displaying that text after saving.
Selecting a WordPress Theme
Select the ‘Appearance’ tab in the left menu, and it will take you to the main themes area, where you should see two default WordPress themes.
You can only have one theme active at any time, and can switch themes by simply mousing over the inactive theme and clicking ‘Activate’.
If you’re happy with the default WordPress theme, you don’t need to do anything here.
If you want to choose one of the other WordPress themes, click on the option to ‘Add New Theme’, and you will be able to preview some of the many designs.
Choosing a suitable WordPress theme for your website can take time as there are many factors to consider, including your personal preferences.
The majority of the free WordPress themes are a bit bare in design and functionality, but if all you need is to build a simple website, you should find a suitable one.
You can also find a massive range of affordable WordPress themes at ThemeForest, but just be sure to go with a reputable developer who updates regularly.
If you buy a theme from an external marketplace, you will need to click on the option to ‘Add New’ at the top of the Themes page, where you can upload your theme.
6 Tips for Selecting a Suitable WordPress Theme
Regardless of which WordPress theme you choose, you should consider some, if not all, of the following factors to ensure it is a suitable one:
1. Your Audience
Consider the demographics and technical savviness of your audience.
You should always create a website that is user-friendly for all visitors, but you should give extra attention to this based on your audience.
For example, if your audience is young and tech-savvy, they expect a modern design with bright colours and are used to pop-ups and other gimmicks.
In contrast, flashy, gimmicky website themes will cause confusion and a poor user experience for an older, less tech-savvy audience.
2. Your Website Objective
You should think carefully about the objective of your website when selecting a theme. Will it be a text or image-rich website designed to attract lots of visitors to multiple pages and sign up for a newsletter?
Or will it be a simple website designed to convert visitors into paying customers or complete a request for a demo page, etc.?
Whatever the objective, you need to ensure your theme is designed for that purpose to avoid the potential of changing themes later down the line.
3. Mobile Friendly
It is crucial that your WordPress theme is mobile-friendly and works across all screen sizes and devices.
If you search for WordPress themes that have a responsive design, this will usually mean they are mobile-friendly.
However, you should always check any demo themes on multiple devices and have employees, family or friends do the same and give you feedback.
4. Compatibility
There’s nothing more frustrating than finding out the theme you just spent hours selecting isn’t compatible with your plugins, WordPress version, etc.
I always recommend installing and testing a theme where possible. Many themes are free, and many others usually allow you to install a demo theme version.
Pay attention to what version(s) of WordPress the theme works with and activate it with all of the main plugins you want to use on your site.
5. Developer Credibility & Theme Support
It is always important to do some due diligence on the developer of any WordPress theme you are considering.
Most platforms will provide some sort of reviews or ratings for theme developers. I recommend going for a developer with high ratings based on thousands of reviews.
I also recommend researching how much support documentation is provided by the developer or their community of users. This will come in handy when you have questions about theme usage and customisations.
Selecting one of the most popular WordPress themes will also mean you have more options if you need to hire a freelancer to do custom design work.
6. Your Personal Preference
I purposely put this bottom of the list because your personal preference for the design of your WordPress theme is important, but not as important as most of the above.
It’s essential that you like your own website and don’t think it’s ugly. After all, it is your baby.
Just don’t make the mistake of many others who create a website for their startup, and design it to your own preference more than your audience’s.
It’s easy to be blinkered when you create a website, so always get non-bias feedback from others who are unafraid of hurting your feelings.
My WordPress Theme
For my websites, I use various themes built on the Genesis Framework, which sadly are no longer available to purchase as standalone themes.
Delete Unused Themes
Out-of-date themes can make your site vulnerable to hackers, so I recommend you delete any unused themes once you have installed and activated your selected theme.
Warning! The last time I deleted all themes from my website, it crashed, which I why I recommend deleting them after you have activated your selected theme.
Installing Plugins
Select the ‘Plugins’ tab in the left menu, and it will take you to the ‘installed plugins’ area, where you can see the plugins already installed on your website.
What is a Website Plugin?
A website plugin is a software that adds additional functionality to your website without the need for any technical knowledge.
Popular plugins include forms, social sharing buttons, contact forms, cache tools, e-commerce carts, and many more.
As usual, you will already see a few default plugins installed as part of your WordPress installation, some of which you did not select.
Remember that unused and outdated plugins not only take space and resources, but they can expose you to hackers, so feel free to delete the following two plugins if they are installed:
- Hello Dolly
- Akismet Anti-Spam
Akismet will only be useful when you start getting traffic to your website if you create a lot of blog content, and Hello Dolly is a random plugin nobody uses.
You can always re-install plugins for free at any time, but when you are starting out, the fewer, the better.
How to Install WordPress Plugins
From the installed plugins area, you can either select the ‘Add New’ option from the left menu or using the button at the top of the page.
You can use the search box to the right to search for plugins by keyword, author or tag.
Once you have found the plugin you were looking for, simply hit the install button, wait ten seconds and then hit the activate button.
6 Recommended WordPress Plugins
I have ten plugins installed on my website, but not every site is the same, and you likely won’t need that many in the beginning.
Personally, I would recommend the following six plugins for new websites:
1. Cookie Notice & Compliance for GDPR / CCPA by Hu-manity.co
This plugin allows you to inform website visitors that your site uses cookies and helps you comply with GDPR, CCPA and other data privacy laws.
2. LiteSpeed Cache by LiteSpeed Technologies
This plugin helps keep your website loading fast for users by applying page caching and various other site optimisation features.
3. Loginizer by Softaculous
Loginizer protects your website from bruteforce attacks by blocking attempted logins for the IP after it reaches the maximum retries allowed. Trust me – you need this one.
4. Wordfence Security by Wordfence
This plugin is another crucial tool for protecting you against hackers, viruses and other malware that can destroy your website.
5. Yoast SEO by Team Yoast
Oh, Team Yoast, where would we be without you ❤
Yoast is the absolute ultimate plugin for helping you write great website content that is optimised for search engines and ensures a great reader experience.
6. Contact Form by WPForms
This plugin will enable you to build simple contact forms across your website.
Personally, I use and highly recommend GravityForms, which is a paid contact form software that gives you a lot more options and flexibility.
Remember to always check the reviews, number of installations and date of the last release of any website plugins before installing them.
Update WordPress Settings
Clicking on the ‘Settings’ tab on the left menu will take you to the general settings page and open up a sub-menu of additional options in the left menu.
In this section of the guide, I am going to briefly walk you through each page and skim over the options and tell you what I change when creating a new website.
General Settings
On the general settings page, you can update the title and tagline you want to be displayed on your website.
As different themes display these fields in different ways, I can’t guide you too much on this setting.
The four other settings I always update to match my primary website location and preferences are the following:
- Site Language
- Time Zone
- Date Format
- Time Format
Reading Settings
If you select the ‘Reading’ tab in the left menu, this will give you the option to select which pages are displayed by default on your homepage and posts (blog) page.
For now, you don’t have many, but you can return here to amend these settings once you’ve got some pages and posts published.
At the bottom of this page, you will see a ‘Search engine visibility’ setting with a checkbox to discourage search engines from indexing your site.
I highly recommend NOT checking this box.
I remember reading lots of articles from people recommending you always check this box, so search engines don’t crawl your website and index your site until it is completely done.
So long as you have followed my guide and recommendations for deleting the default blog post and adding some ‘under-construction’ text on your homepage, you don’t need to worry about search engines indexing your website.
You want Google and other search engines to crawl and index your site as soon as possible for search engine optimisation (SEO) purposes.
If you check the box and block search engines from finding your website, it can cause huge delays to your site getting indexed after you deactivate it again.
Discussion Settings
The ‘Discussion’ tab in the left menu will take you to the discussion settings, where you can edit the settings related to your blog posts and comments.
There are over 15 settings in the discussion section, most of which are self-explanatory so I won’t run over all of them.
If you are going to have comments active on your website, you should be prepared for potentially getting a lot of comments from ‘link builders’.
What Are Link Builders?
Link builders are people who are paid to generate links from websites to other websites, which can improve the ratings of the websites they link to.
I will create a guide about Link Building when I get time, but it’s basically part of an SEO strategy that can have a huge impact on how much your website shows in search results.
Anyway, you don’t want your comments filled with random comments from link builders, so I make sure to check the following discussion settings for posts:
- Comment author must fill out name and email
- Email me whenever anyone posts a comment
- Email me whenever a comment is held for moderation
- Comments must be manually approved
- Comment author must have a previously approved comment
I also hold a comment in the queue if it contains two or more links.
It is crucial you protect your website from publishing links to potentially dangerous sites because search engines will completely remove you from search results.
Permalink Settings
The ‘Permalinks’ tab in the left menu will take you to the Permalink Settings page, where you can edit the default link structure for your posts and pages.
What is a Permalink?
A permalink is a permanent link that points to a specific post or page on your website.
For example, if your website address was bobthebuilder.com and you created a new page called for tools, your permalink might be bobthebuilder.com/tools/.
Permalinks are designed to improve the user-friendliness of the links on your website, so they make sense to users and search engines.
I recommend using either the post name or custom structure option on this page, which will create much clearer permalinks that make sense.
You can always override the default permalink when creating a new post or page by changing the field called the ‘Slug’.
Warning! I highly recommend changing your permalink settings before creating any posts and pages to avoid having to clean up a big mess afterwards.
Creating Posts and Pages for Your Website
To create a new page for your website, select the ‘Pages’ tab from the left menu, and either click the ‘Add New’ button at the top of the page or in the sub-menu.
The first few pages I recommend creating for your website would be the following:
- Homepage
- About Page
- Contact Page
- Thank You Page
- Privacy Policy
The process of how to create a page is again very well designed by WordPress and self-explanatory, so jump in and give it a try.
You can also create new posts for your blog using the same process as creating pages from the ‘Posts’ tab in the left menu.
Creating a Menu for Your Website
Once you have created a few pages for your website, you will want to create a main menu that will be displayed across the website.
To create a menu, select the ‘Appearance’ tab in the left menu and then select the ‘Menus’ tab that will appear in the sub-menu.
From here, you click ‘create a new menu’, give it a name and click the ‘Create Menu’ button at the bottom right of the page.
You add posts or pages to the menu using the ‘Add menu items’ area by checking the box next to the pages or posts you want to add and clicking ‘Add to Menu’.
Once this is done, click the ‘Save Menu’ button at the bottom right of the page.
And That’s How to Create a Website
Congratulations, you are now officially a freelance website designer.
There are a ton of other settings to tweak in WordPress and your plugins, but you don’t need to worry about these for now.
I recommend you continue creating some pages and posts, and play around with the look and feel of your WordPress theme.
It will take a little while to get used to playing around with WordPress, but you’ll be a super-user in no time and will get more comfortable by the day.
Conclusion
Learning how to create a website by yourself isn’t as complicated as you may have first thought. However, if you want to make that website a success, you will need to put in many hours of work.
If all you need is a simple, low-maintenance website that you can show to potential customers, following this guide will get you precisely that.
Learning how to create a website is the beginning of the journey for those who need to drive visitors to your website, but at least you’ve got off to a solid start.
In the coming weeks, I will be publishing more ultimate guides covering sales, marketing, copywriting, SEO and more, so stay tuned.
And don’t forget, if you don’t have time to create a website for your startup, you can always hire me as your freelance website designer for an affordable price.
Got Questions About How to Create a Website?
I hope you enjoyed this ultimate guide on how to create a website. Please use the contact form to share your feedback and ask questions.